こんにちは、生涯挑戦!をモットーに新大人世代を応援する、こうちゃんです。
ワードプレスを昨日5.0.3にバージョンアップしました。
そしたらエディターがこれまでと大幅に一新されて、
グーテンベルクというものになりました。
最初戸惑いましたが、とあるブログコミュニティーでの勉強会での内容紹介と、
ウェブ情報などを参考に、まずは初めて触ってみてみたところ、
無事ブログを更新できました。
初心者でも最低5つのポイントを抑えておけば、サクッと投稿できます。
1)タイトルを入れる
2)テキストを入力する
3)見出しを入力する
4)画像をアップロードする
5)引用文を作る
今までのテキストをだだーと入力していく方法と異なり、
ブロックというものが基本単位となるところが変わっています。
慣れてくるとこちらの方が使いやすいかもしれません。
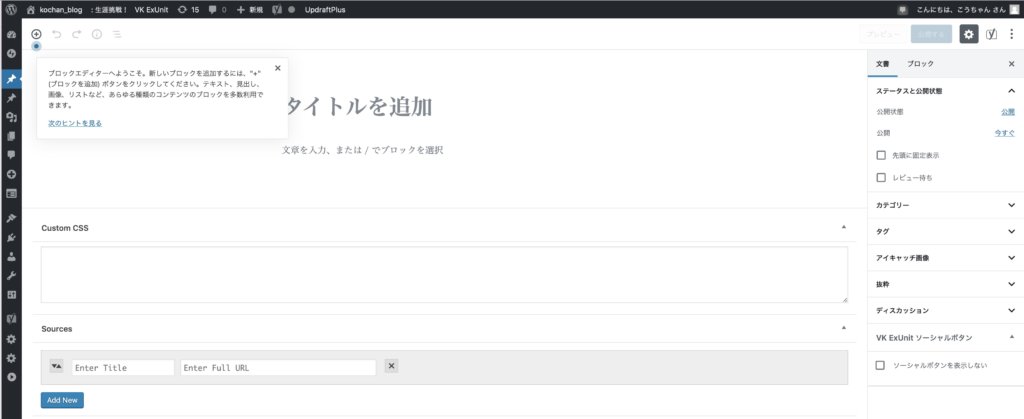
■タイトルを入れる
最初に出てくる画面がこのような感じで、まずタイトルを入れます。
タイトルを入れるとこうなります。
■テキストを入力する
テキストはタイトルの下の「文章を入力、または/でブロックを選択」のところに入力していきます。複数のブロックになる場合もありますが、直感的に進められます。
■見出しを入力する
次に見出しにしたいところのブロックを選択して、左上の+記号をクリックすると「見出し」を選んでクリックすると、このような画面になります。
H2を選ぶと従来のエディタと同様、ちょうど良い大きさの文字になります。
■画像をアップロードする
次に画像をアップロードする方法ですが、ドラッグアンドドロップでできるので、従来より簡単です。
上の図のように、画像エリアにフォルダーの写真をドラッグアンドドロップすればいいだけです。
■引用文を作る
引用文もブロックを作って、そこで+の記号のボタンを押して、引用文を選択すれば、引用文となります。
下の図で、「引用」を選び、そこに引用文を入れるとそうなります。
■便利だと感じた点
・入力したところまでのプレビューと元のエディット画面への切り替えが簡単。
前のバージョンの時は、プレビュー画面から元のエディット画面に戻るのに、
手間を感じてました。
今回は戻るボタンで一発で戻れます。
前回のバージョンで単にやり方を知らなかっただけかもしれませんが。
・画像の挿入が、画像用のブロックを作れば、
そこにドラッグアンドドロップするだけで簡単。
■課題
まだたくさんあるであろう他の機能を使いこなせていないこと。
もう1つアマゾン商品のリンクを貼るボタンが表示しなくて貼れなくなったこと。
後者はやり方をリサーチする必要があります。
■まとめ
慣れれば間違いなく前回のエディターよりも使いやすくなりそうです。
数年後には旧エディターは使えなくなるとも聞いています。
ご参考になれば幸いです。