こんにちは。生涯挑戦!をモットーにシニア世代を応援する、こうちゃんです。
「ブログのアクセス数をツイッターやフェイスブック以外のSNSも使って伸ばしたい」
そんなブログ初心者の方向けに、ピンタレストとブログを連携する方法をまとめました。
その際、ブログのウェブサイトをピンタレストに認証する方法が2つで、①ウェブサイトに META タグを追加する方法と、②ウェブサイトに HTML ファイルをアップロードする方法です。
それらの方法は、初心者にとってはわかりにくいと感じませんでしたでしょうか?
私もスムーズに行かずに、①を試みたのですが、うまく行かず、結局②のウェブサイトにHTMLファイルをアップロードする方法をとってうまく行きました。
この記事ではその方法を詳しく解説します。
■①ウェブサイトに META タグを追加する方法でうまく行かなかった理由と解決方法
まず1つ目のウェブサイトにMETAタグを追加する方法をやってみました。そもそもMETAタグって何か、プログラミング言語は得意ではないので、調べました。
こちらによると、「サイトの情報を検索エンジンやユーザーに伝えるために必要なタグ」のことだそうです。
METAタグの意味がわかったところで、さっそく認証手続きに入ります。
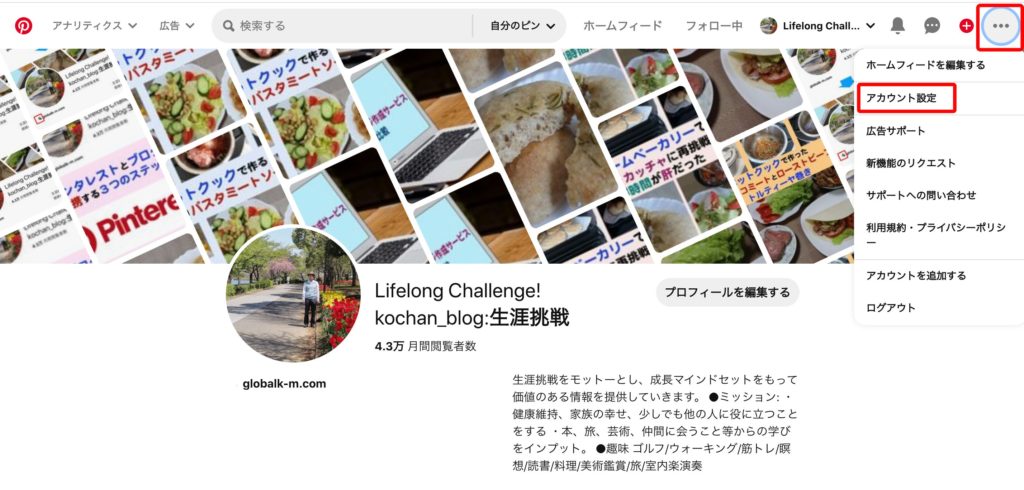
ビジネスアカウント の自分のサイトを開いて、右上の三つの点のプルダウンからアカウント設定を選びます。

次にドメイン・アカウントの認証を選んで「認証する」を押します。

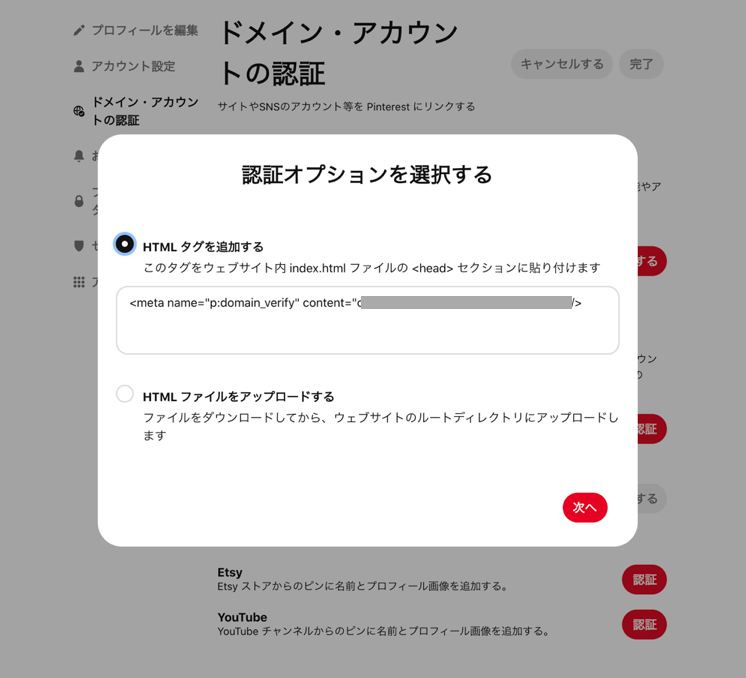
そうすると、認証オプションを選択するになるので、HTMLタグを追加するを選ぶとこの様に「ウェブサイト内のindex.htmlファイルの<head>セクションに貼り付けます」の下にタグが表示されます。

これをコピペすれば良さそうと思いましたが、ではどこにどうやって貼り付けたら良いのかとここで初心者の私は迷いました。
ググって調べると、
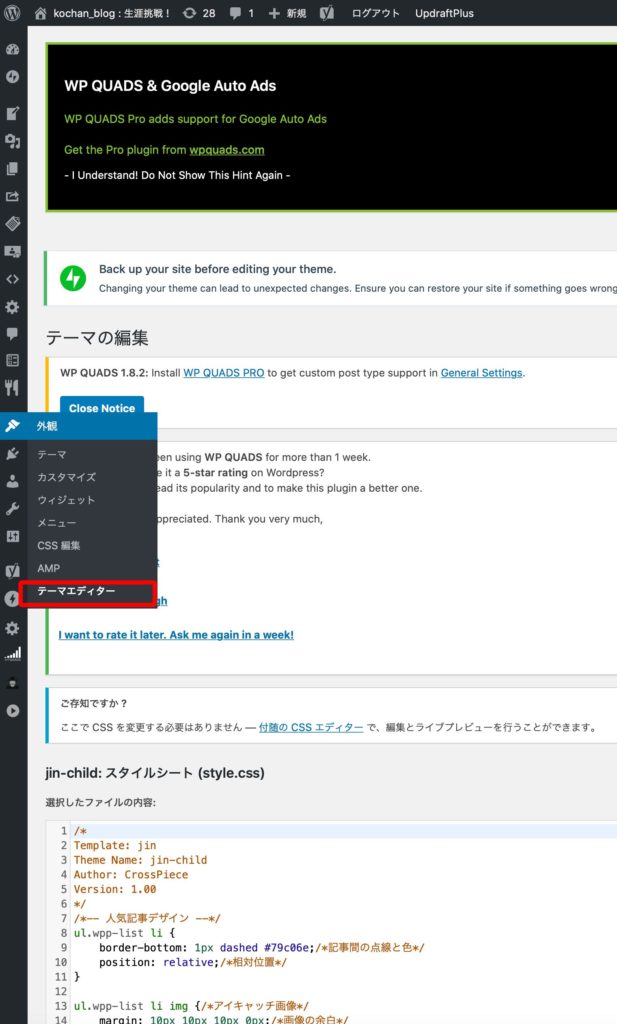
”外観 –> テーマエディター でテーマヘッダー(header.php)を選び、<head> ~ </head> 内に表示されたコードを貼り付けます。<?php wp_head(); ?> と書かれてる手前の行”
というのがあったので、それに従ってやってみました。
ところが、header.phpというのが見当たりません!?

しばらく悩んで、ググってみたところこの様な記事を見つけました。
どうもjinというテーマを使っているのですが、子テーマにしているためとわかりました。上記の記事の手順でやれば出来そうですが、初心者の私にはハードル高そうだったので、この方法は諦めました。
子テーマをお使いでない方や上記のやり方に自身のある方はこの方法でやってみても大丈夫でしょう。
②ウェブサイトに HTML ファイルをアップロードする方法
次にウェブサイトにHTMファイルをアップロードする方法を試みました。

この様な画面になるので、ダウンロードを押すとHTMLファイルがダウンロード出来ました。
ここで初心者にとっては、「ウェブサイトのルートディレクトリーにアップロードする」とは、具体的にどうすればいいのかちょっと悩みます。
ググって調べて、ルートディレクトリーとは、ブログのサーバー上の”public_html”というディレクトリーであることがわかりました。
1年ぐらい前にフリーのFTPソフト(ファイルをサーバーに転送するソフト)のcyberduckというのをインストールしたのを思い出し、それを使いました。
使い方はこちらに詳しく解説されています。
私の場合はXサーバーですので、サーバー名、ユーザー名とパスワードを入力して接続を押すとブログのディレクトリーが表示されました。
エックスサーバー
ここにpublic.htmlというディレクトリーがありますのでここにダウンロードしたピンタレストのhtmlをアップロードします。
ftpソフトを閉じて、ピンタレストの画面に戻ったら、認証オプションを選択のところの「次へ」を押して、送信するの「送信」を押して手続き完了です。
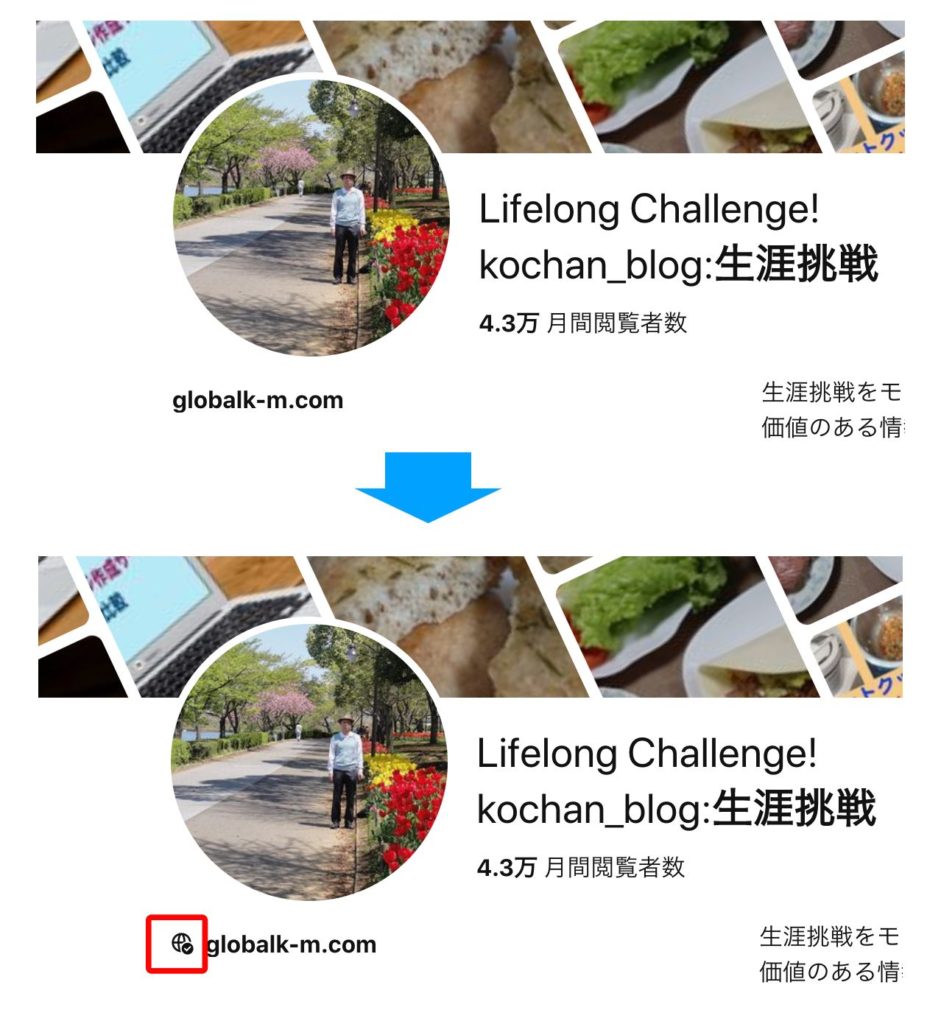
24時間以内とありましたが、一瞬で認証完了して認証マークが表示されました。

■まとめ
初心者にとってはわかりづらい、ピンタレストにブログのウェブサイトを認証させる方法を実際やってみて詳しく解説しました。
参考になれば嬉しいです。
エックスサーバー