こんにちは。生涯挑戦!をモットーに新大人世代を応援する、こうちゃんです。
ワードプレスの新エディターグーテンベルクを今年から使い始めました。
画像の埋め込みや、リンクの埋め込みなど、便利な点がある反面、
まだ慣れないところもあり、クラシックエディターと併用しています。
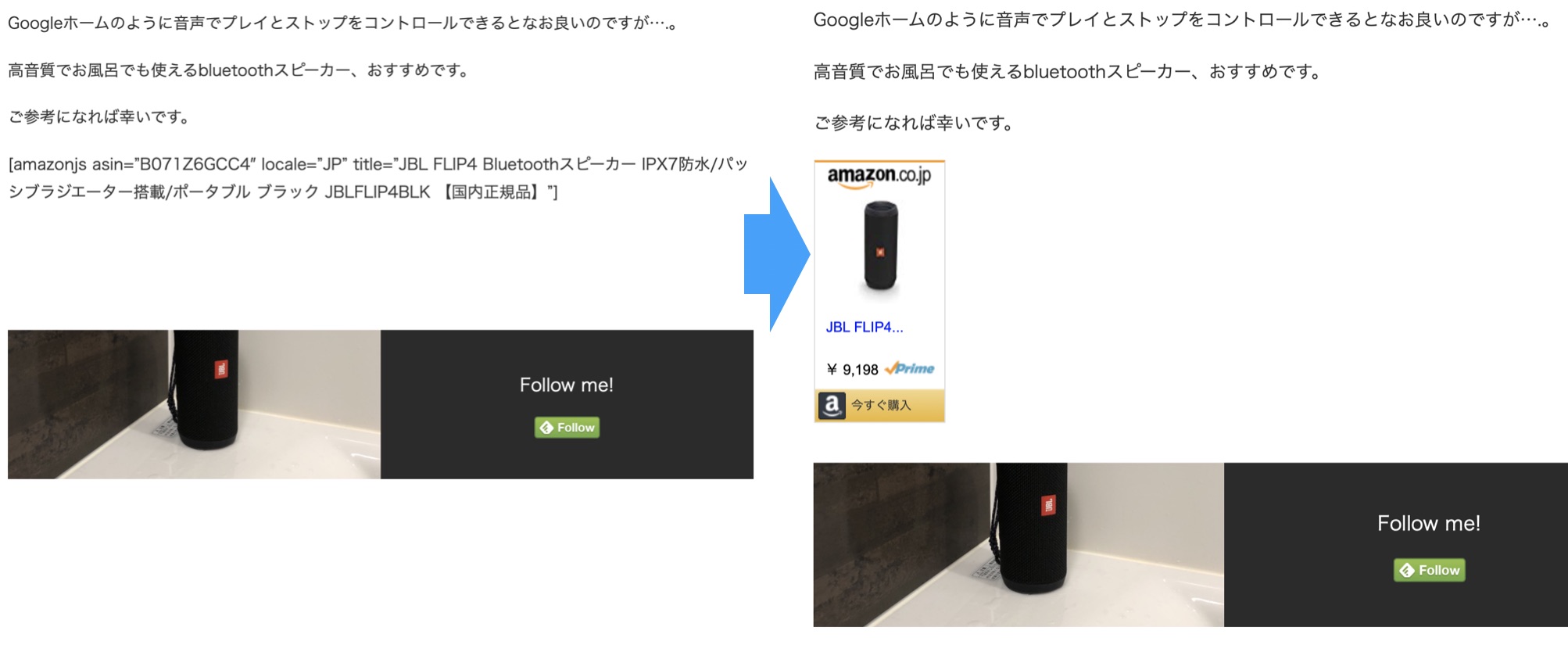
もうひとつ、困ったのがアマゾンアソシエイトのリンクです。
旧エディターでは、Amazon JSというプラグインをつかって、
商品リンクを貼り付けていました。
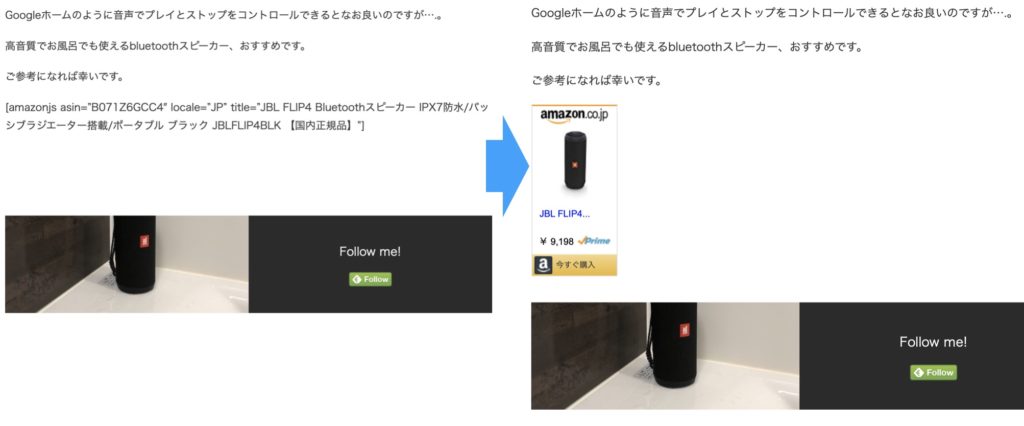
ところが、グーテンベルクだと Amazon JSが使えないのです。
お友達に聞いたり、ググって調べたりして簡単なやり方を知りましたので、
シェアします。
■グーテンベルクの「カスタムHTML」機能の活用
これがポイントです。
具体的には、
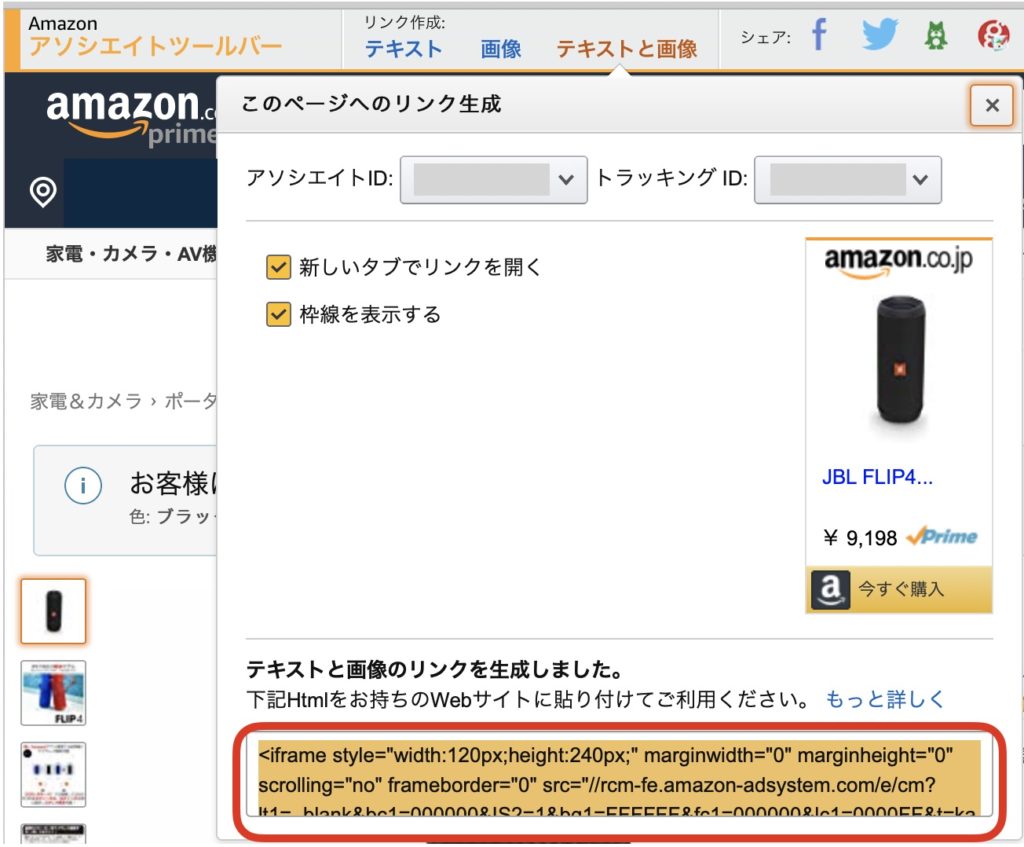
・リンクしたいアマゾンの商品ページに行く。
・「テキストと画像」のタブを選ぶ
・HTML表示をコピーする
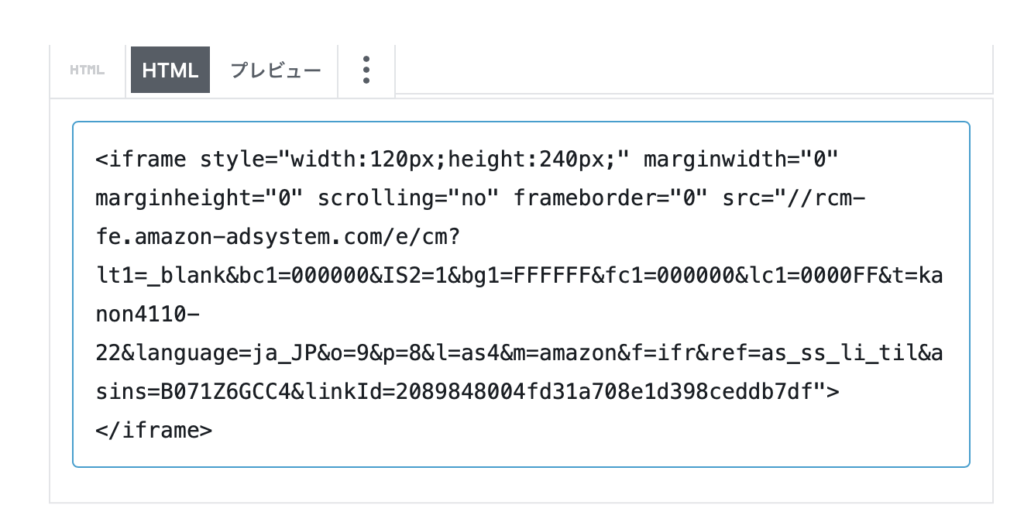
・グーテンベルクのブログ編集画面で、貼り付けたい位置で
「カスタムHTML」を選んでそこにペーストする



これで、更新してみると、
小さい画面ですが、うまくリンクできていました。

■まとめ
まだワードプレス初心者の私が試行錯誤中のグーテンベルクですが、
便利なところもある反面、かゆいところに手が届いてない部分もあります。
同じようなお悩みを感じていらっしゃる方の参考になれれば幸いです。
当面は旧エディターとの併用になりそうです。
初心者目線で最低限の基本的な使い方はこちらにまとめました。
ABOUT ME