こんにちは。生涯挑戦!をモットーにシニア世代を応援する、こうちゃんです。
既に運用しているブログサイトとは別のサイトを立ち上げの際、Googleアナリティクスを新たに設置する時に、数年前のやり方とは変わってきているので戸惑うことはないですか?
今回別のブログサイト用ドメインを取得して、Googleアナリティクスを設置しようとして少し手間取ったので、慣れてない人が同様の思いをしないように、Wordpressでの設置手順をまとめておきます。
■Googleアナリティクスをwordpressで新しいブログサイトに設置する3つの手順
こちらが3つの手順です。
①Googleアナリティクスでプロパティを追加
②Googleアナリティクスでトラッキングコードを取得
③新しいブログサイトのWordpressでトラッキングコードを埋め込む
それぞれ図で解説します。
①Googleアナリティクスでプロパティを追加
普段使っているGoogleアナリティクスの画面を開きます。左下の歯車マークの管理を押すところから始めます。
管理>+プロパティを作成を押す

ここで注意すべきは、次の画面です。記入して「次へ」を押したくなりますが、ここは「詳細オプションを表示」を押してください。

次へを押してしまって、結構時間をロスしてしまいました。あとは必要事項を記入すれば大丈夫です。
②Googleアナリティクスでトラッキングコードを取得
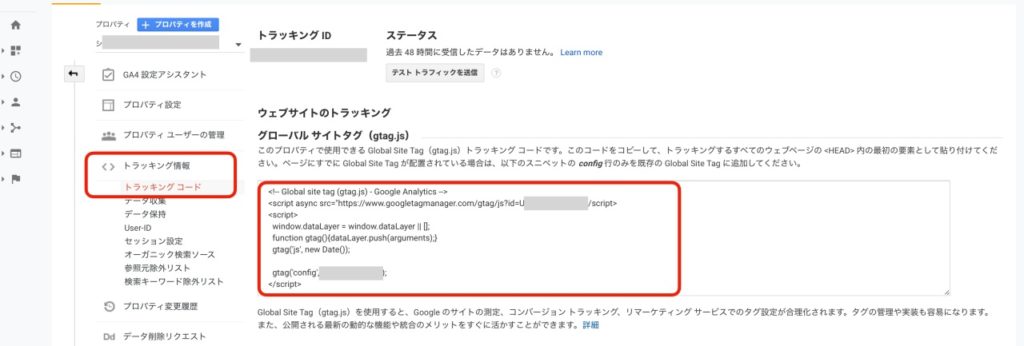
次にトラッキングコードを次の手順で取得します。
・プロパティを作成の真下のプルダウンから該当のサイトを選ぶ
・トラッキング情報からトラッキングコードを選択する。
・右側に表示されるトラッキングコードをコピーする

あとはコピーしたコードをWordpressのブログサイトにペーストすれば設置できます。
③新しいブログサイトのWordpressでトラッキングコードを埋め込む
ブログサイトのダッシュボードを開き以下の手順で実施します。プラグインを使う方法もありますが、ここでは直接貼り付ける方法を選びました。
やりたいことは、コピーしたコードを</head>タグの直前にペーストすることです。
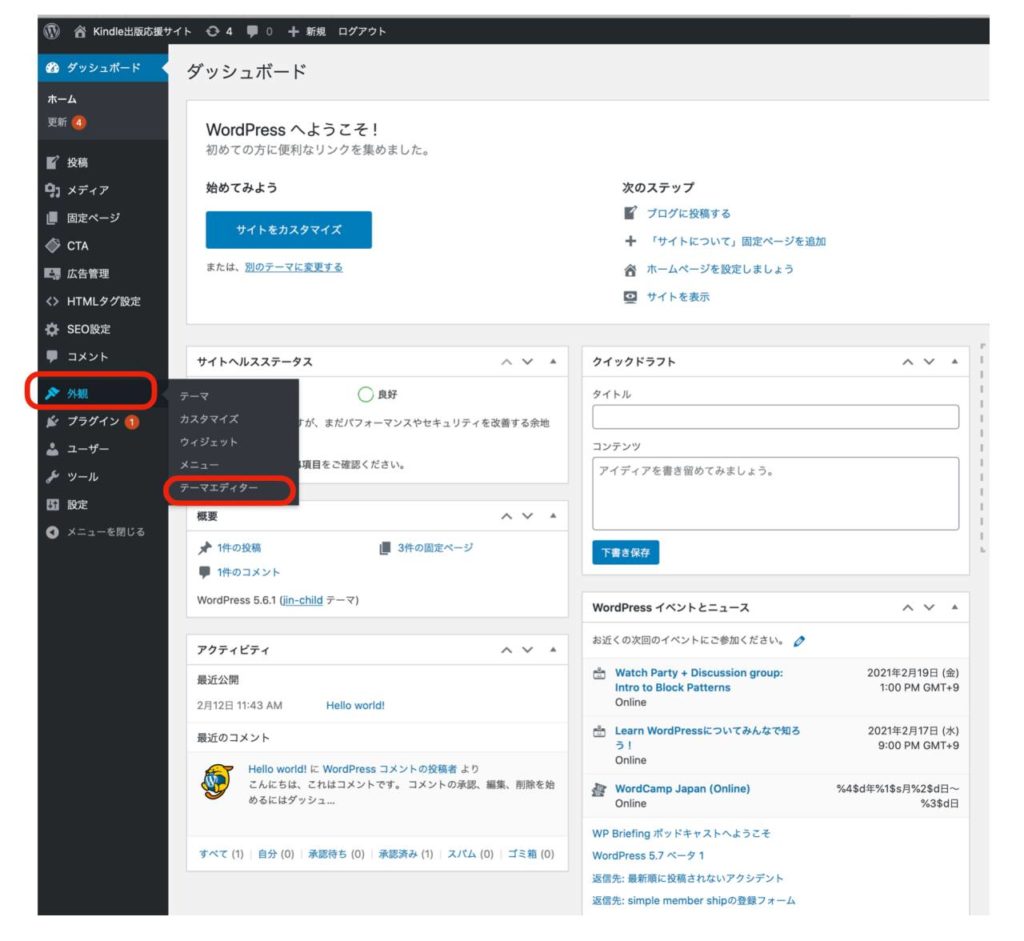
・ダッシュボード>外観>テーマエディターを選択
・</head>タグの直前にペーストする

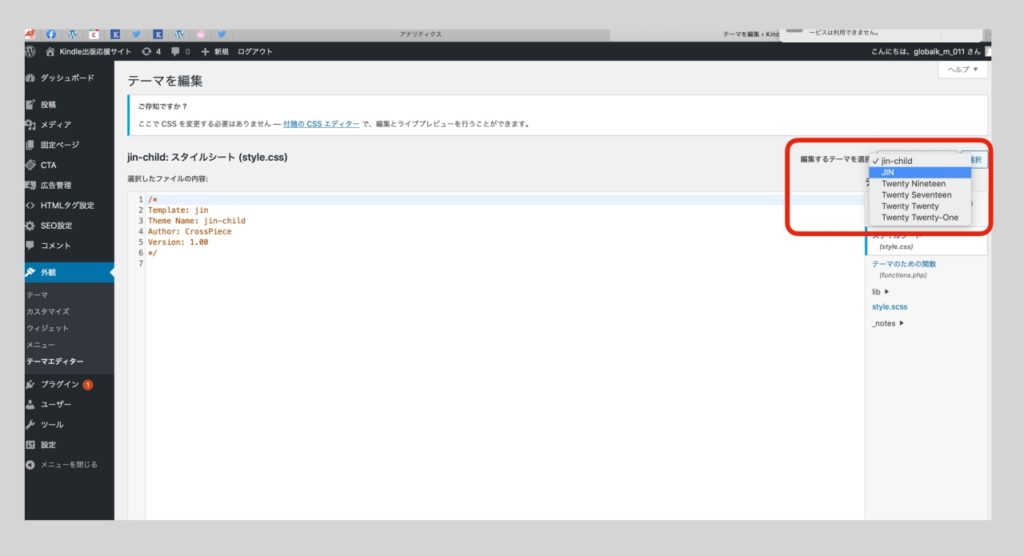
このままだと、子テーマなので右側のプルダウンから親テーマを選択します。

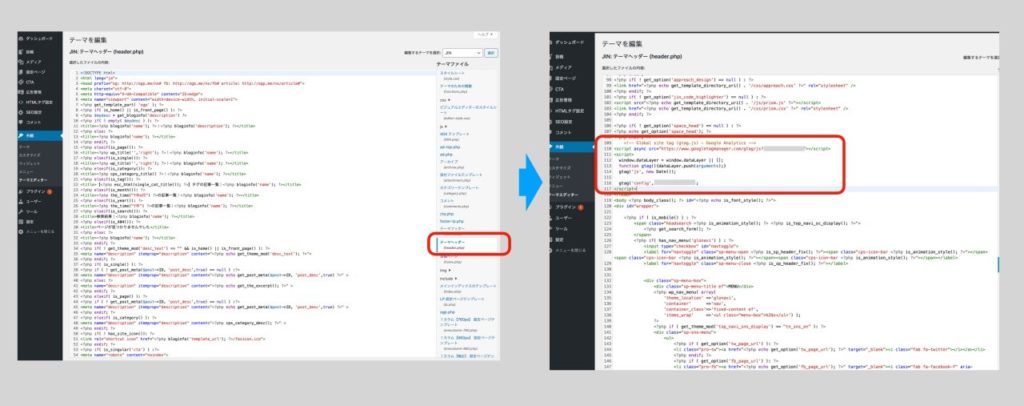
あとは「テーマヘッダー」を選んで、</head>タグの直前にペーストすれば完了です。

■Googleアナリティクスをwordpressで新しいブログサイトに設置後の確認
念のためにGoogleアナリティクスの画面で、新サイトを選択して数字が表示されているか確認して見ましょう。
このようにうまく表示されていました。まだ新サイトなので、訪問者は0です。

■まとめ
Googleアナリティクスをwordpressで新しいブログサイトに設置する手順を紹介しました。
参考になれば嬉しいです。