こんにちは。生涯挑戦!をモットーにシニア世代を応援する、こうちゃんです。
ブログを閲覧してる時に画像をワンクリックで拡大して見たくなる時ありますよね。中には拡大したくても拡大できないものもありますが、少し不便を感じます。
実はこのブログがそうで、今頃気づきました。今回Wordpressブログでの画像拡大の方法を調べて導入したので、その2つの方法について忘備録メモを兼ねて紹介します。
WordPressに備わっている添付ファイルの表示設定を使う方法とプラグインを使う方法です。
■Wordpressのブログで画像を拡大する方法1:Wordpressに備わっている表示設定を使う
まずWordpressに備わっている機能を使った方法です。
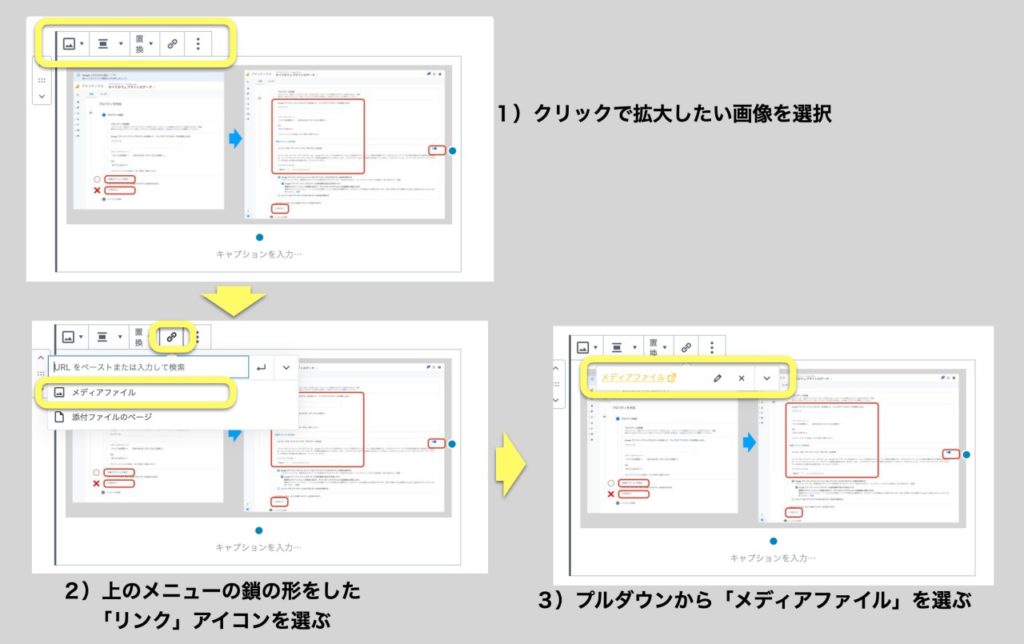
1)編集画面でクリックで拡大表示したい画像を選ぶ
2)上のメニューの鎖の形をした「リンク」アイコンを選ぶ
3)プルダウンから「メディアファイル」を選ぶ
これでクリックした時に拡大表示される様になります。
例を示すと以下の図となります。この図自体も拡大できる様にしてあります。

尚、WordpressのテーマはJinを使っていて、他のテーマで検証はしてませんので、おそらくできると思いますが、試してみてください。
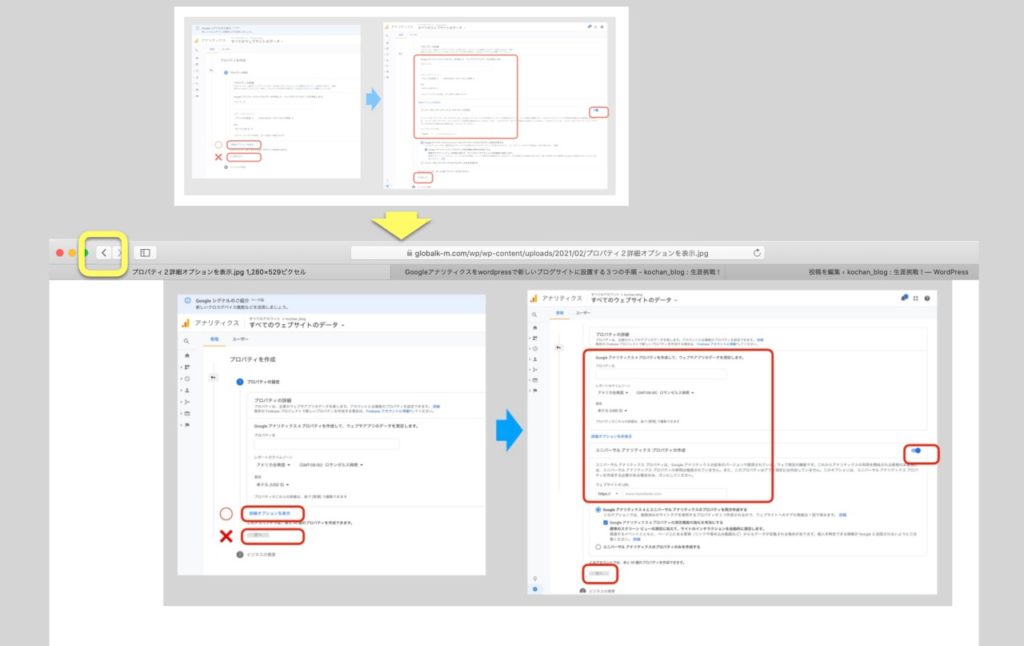
この様に拡大表示されます。この方法の欠点は1つあって、元のブログに戻るためには、左上の「<」をクリックする必要があることです。

メリットはプラグインを追加する必要がないところです。
■Wordpressのブログで画像を拡大する方法2:プラグイン
もう1つの方法は、プラグインのEasy FancyBoxを導入する方法です。
手順は以下です。
1)プラグイン検索からEasy FancyBoxをインストールして有効化する
2)Wordpressに備わっている表示設定の方法1)〜3)を実施する
これで完了です。有効化すれば設定は不要で画像を表示設定で同様に「メディアファイル」を選ぶことでうまくいきました。
メリットは、クリックで拡大したあとに、写真エリア外をクリックするとブログに戻れることです。
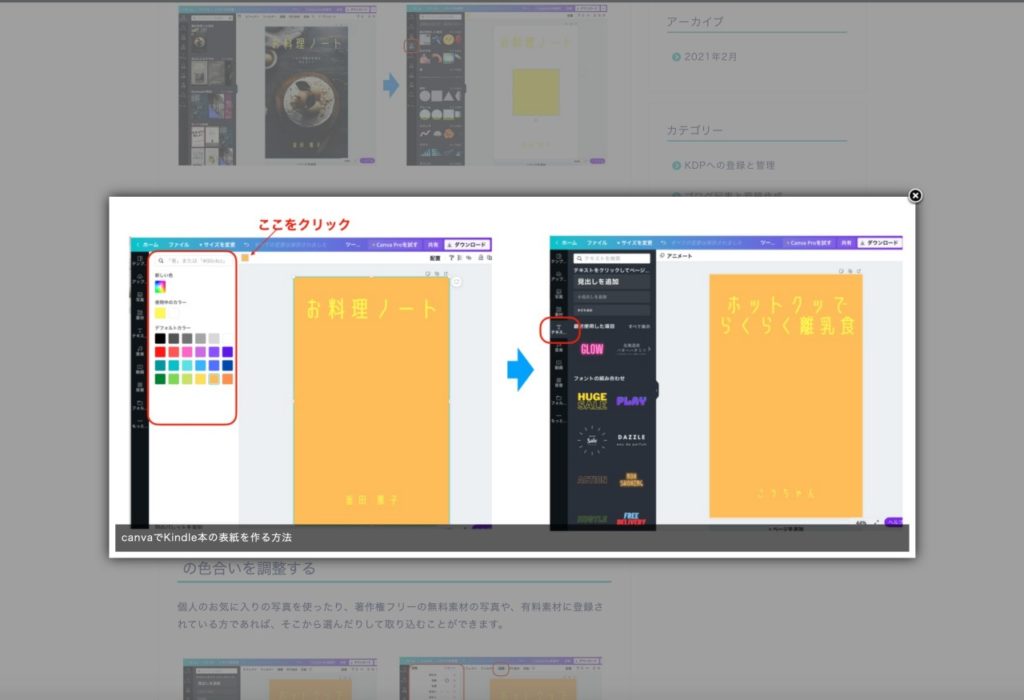
こちらがその例です。

ポップアップメニューの様に拡大表示されて、グレーのエリアのどこかをクリックするともとのブログ文章に戻ることができます。
マウス操作としてより読み手にとって親切と言えるかもしれません。プラグインを多く入れると弊害が出る場合もあるとも言われているので、どちらがいいかは自己責任で判断してください。
■まとめ
WordPressのブログでクリックすることで画像を拡大する2つの方法を紹介しました。Wordpressに備わっている表示設定機能を使う方法とプラグインを使う方法です。
長年ブログを書いていながら、今頃気づいたので、過去記事で必要な箇所は気長に見直していきたいと思います。
参考になれば嬉しいです。