こんにちは。生涯挑戦!をモットーにシニア世代を応援する、こうちゃんです。
ブログ初心者の方で初めてアフィリエイトというのを始めたけど、アフィリエイトリンクをどう貼ったいいか迷うことはないですか?初心者にとっては最初戸惑いますよね。
数日前にA8ネットというアフィリエイトに登録して、ブログ記事にたまたま関連するアフィリエイトがあったのでリンクの貼り付け方を調べてうまく貼ることができました。
この記事では、ワードプレスのグーテンベルクエディターのメニューで簡単に貼り付けられたのでその方法を紹介します。
■ブログ記事にアフィリエイトリンクを簡単に貼る方法
結論は、
コンテンツブロックの中から「カスタムHTML」を使ってコピペするだけ
でした。コードの書き換えてボタンを作るような面倒なことは必要ありませんでした。
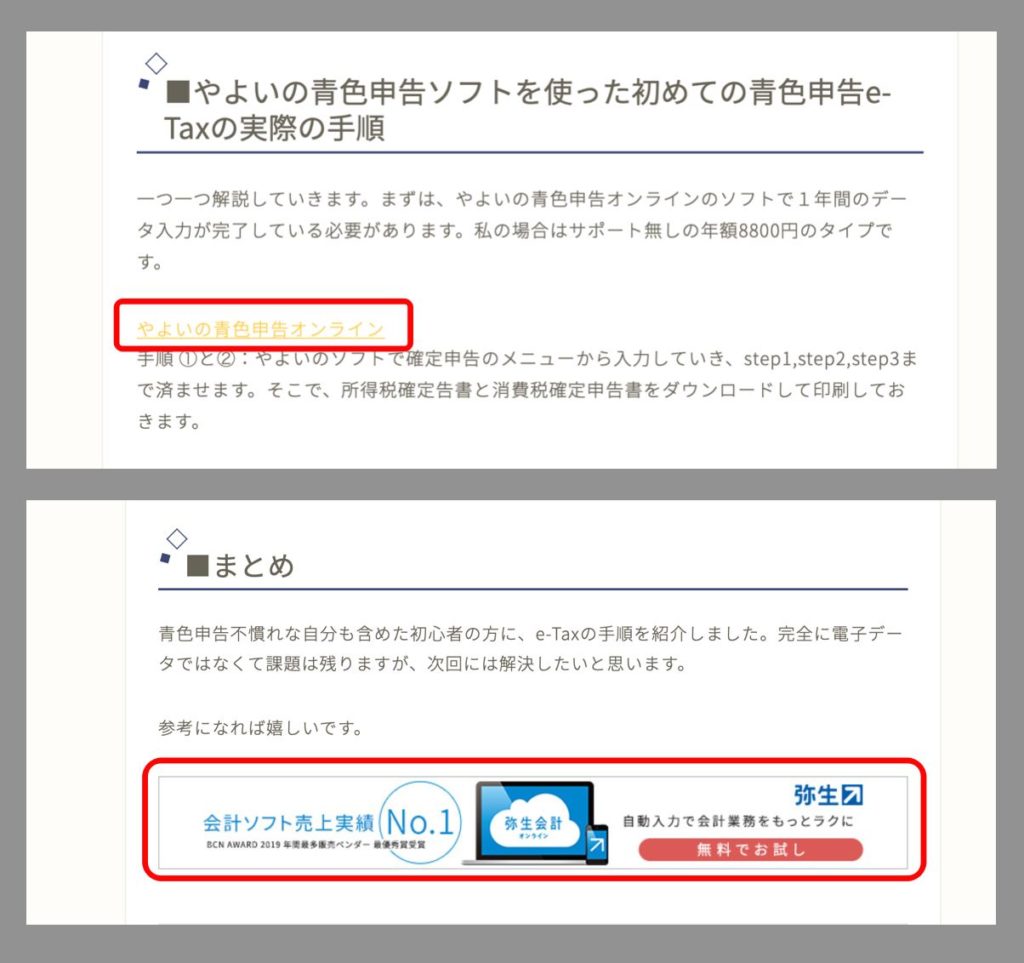
こちらが最終的にブログ記事に表示された状態です。

詳しくやり方を紹介します。
■ブログ記事にアフィリエイトリンクを簡単に貼る手順
基本となる手順は以下です。
①ASPに登録 (A8ネット他)
②ASPにログインしてプログラムを検索する
③そのジャンルの関連記事を書く
④関連プログラムの提携申請をする
⑤メールで参加承認のお知らせが届く
⑥ASPにログインして広告リンクページに移動
⑦広告リンクのコードをコピーする
⑧自分の関連ブログ記事の編集画面を開く
⑨リンクを貼りたい箇所でブロックの追加を選び、
カスタムHTMLを選んでリンクをペーストする
結構手順があるようですが、③の1から関連ジャンルの記事を書くのは少し手間なので、過去記事で関連するジャンルの記事がないか探してみるのがおすすめです。
自分の過去記事を見ると、やよいの青色申告について記事を書いていたので、プログラムにないか検索してみたらありました。この広告リンクを貼る方法を例にして解説します。
ASPの登録方法とプログラム検索のやり方はググればいくらでも出てくるのでここでは省略します。無料で登録できます。
アフィリエイトリンクの取得方法
関連プログラムの提携申請の方法は、ASPのページ、ここではA8ネットにログインして、カテゴリ検索に「やよいの青色申告」と検索すると関連ページが出てくるので、提携申請ボタンを押します。

すると、1分もせずに承認のメールが届きました。その内容に従って、「プログラム管理」のプルダウンから「参加中プログラム」を選びます。

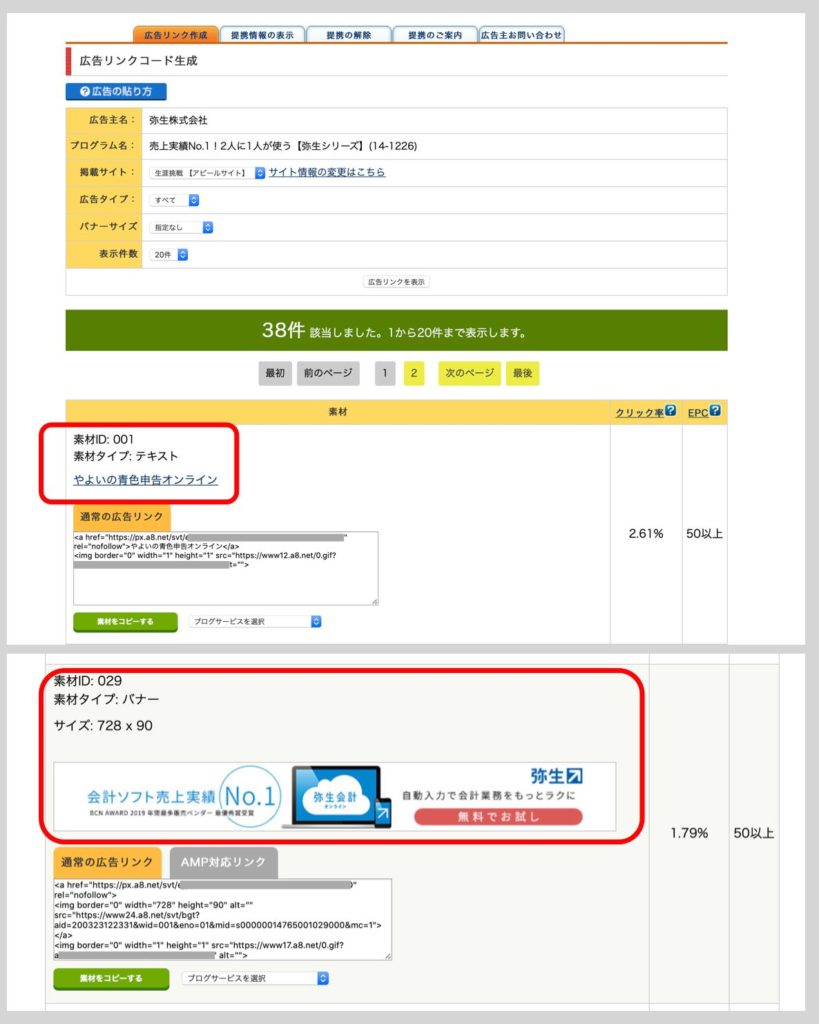
そうすると色々な種類の広告リンクが表示されますので、自分の好みのリンクをコピーすることで、アフィリエイトリンクが取得できます。

アフィリエイトリンクを自分のブログ記事に貼る方法
次に自分のブログ記事に取得したリンクを貼る方法です。
ワードプレスで自分の記事をグーテンベルクエディター開きます。次に貼り付けたい箇所にブロックを作って、カスタムHTMLを選びます。

以上で記事を更新すればOKです。実際記事にどう表示されたか確認してみます。

テキスト広告もバナー広告もうまく表示されていました。やってみると意外と簡単でした。
■まとめ
ブログアフィリエイト初心者向けに、ワードプレスのグーテンベルクエディターを使って、アフィリエイトリンクを簡単に貼る方法を紹介しました。参考になれば嬉しいです。
私が提携しているアフィリエイトサイトです。

以下補足です:
最初はJINというテーマを使っているので、こちらの記事を参照して、ボタン表示を試みましたが、テキストエディターの表示の仕方がわからなくて結局うまくいきませんでした。
結局はカスタムHTMLを使う方法でボタンを表示させることなく簡単にできました。ボタン表示はいずれまたチャレンジしたいと思います。