こんにちは。生涯挑戦!をモットーにシニア世代を応援する、こうちゃんです。
「ブログを始めたけどサイトデザインをもっと見栄えのよいものにしたい」
ブログを始めたばかりの時はそういう悩みはつきものですよね。私も2017年にブログを独学で始めて3年目になりますが、最初は無料テーマを使って四苦八苦していました。
この記事ではブログのサイトを思うようにデザインしたい方におすすめの方法を紹介します。
■ブログ初心者がサイトデザインを整えるのには有料テーマの導入がおすすめ
結論から言いますと、有料テーマの導入です。私の使っているのは、Jinという有料テーマです。
14800円は、高くね!?と感じるかもしれませんが、買い切りですし、結果的に導入して良かったと思っています。
その理由は;
①プログラミング知識がない初心者でも使いやすい
②マニュアルが充実している。
③サポートのフォーラムもある
まずマニュアルがとてもわかりやすいです。これに沿って実行していけばHTMLとかCSSなどの知識がない初心者でもサイト設計ができてしまいます。
よく使うのが、記事を書くときに箇条書き部分を強調したい場合がありますよね。
たとえば、上の黄色の四角のボックスです。これをいろいろなデザインで作れます。例えば、こういうボックスデザインにもできます。
①プログラミング知識がない初心者でも使いやすい
②マニュアルが充実している。
③サポートのフォーラムもある
Jinには種々の色付きのボックスメニューがあるので、エディターから好みのデザインを選ぶだけで簡単に使えます。
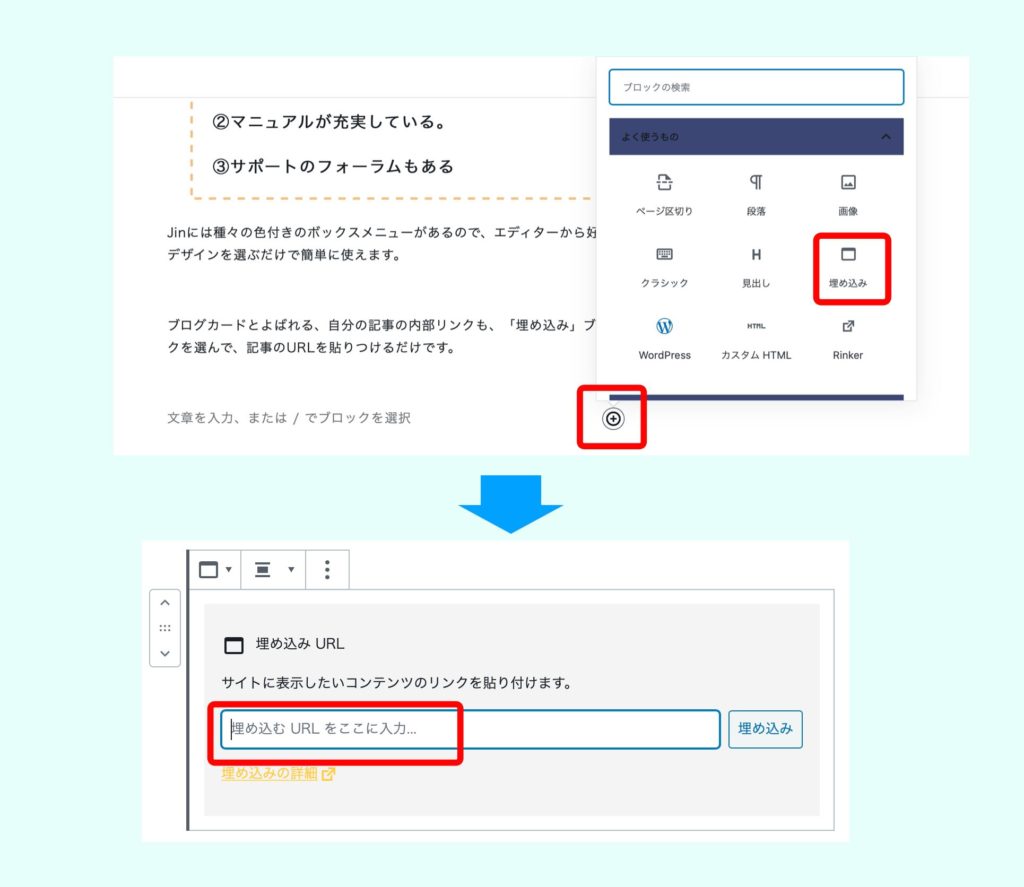
他にもブログカードとよばれる、自分の記事の内部リンクがあります。こんなやつですね。

そのやり方も簡単で、「埋め込み」ブロックを選んで、記事のURLを貼りつけるだけです。

こちらのマニュアルに上記を含めた色々な活用方法が詳しく解説されています。使いこなせてない機能もまだまだあります。
③のサポートですが、Jinにはわからないことがあった時に、フォーラムという場の掲示板に書き込むとオーナーの方が数日から1週間ぐらいの間に回答してくれます。
質問と回答はシェアされているので同じような課題がないかも確認できて便利です。
■プラグインの活用
有料テーマだけではなくて、プラグインも有効に活用するとサイトデザインを整えてくれて、幅が広がります。
具体例として、私が重宝している主なものを紹介します。こちらの3つです。
①WordPress Popular Posts
②Table of Contents Plus
③Yet Another Related Posts Plugin
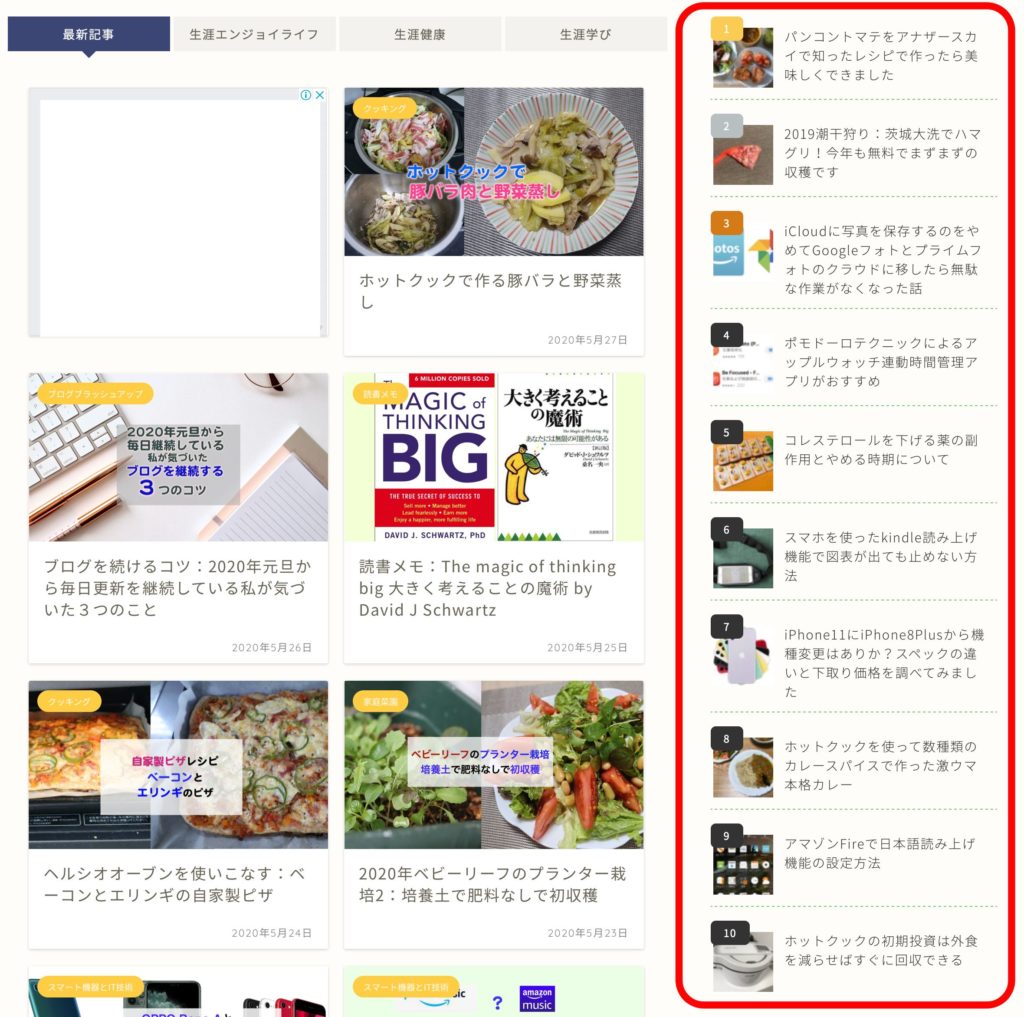
①は、読まれたページビューの人気記事をベスト10を表示してくれるプラグインです。
このように人気記事をサイト上に表示してくれます

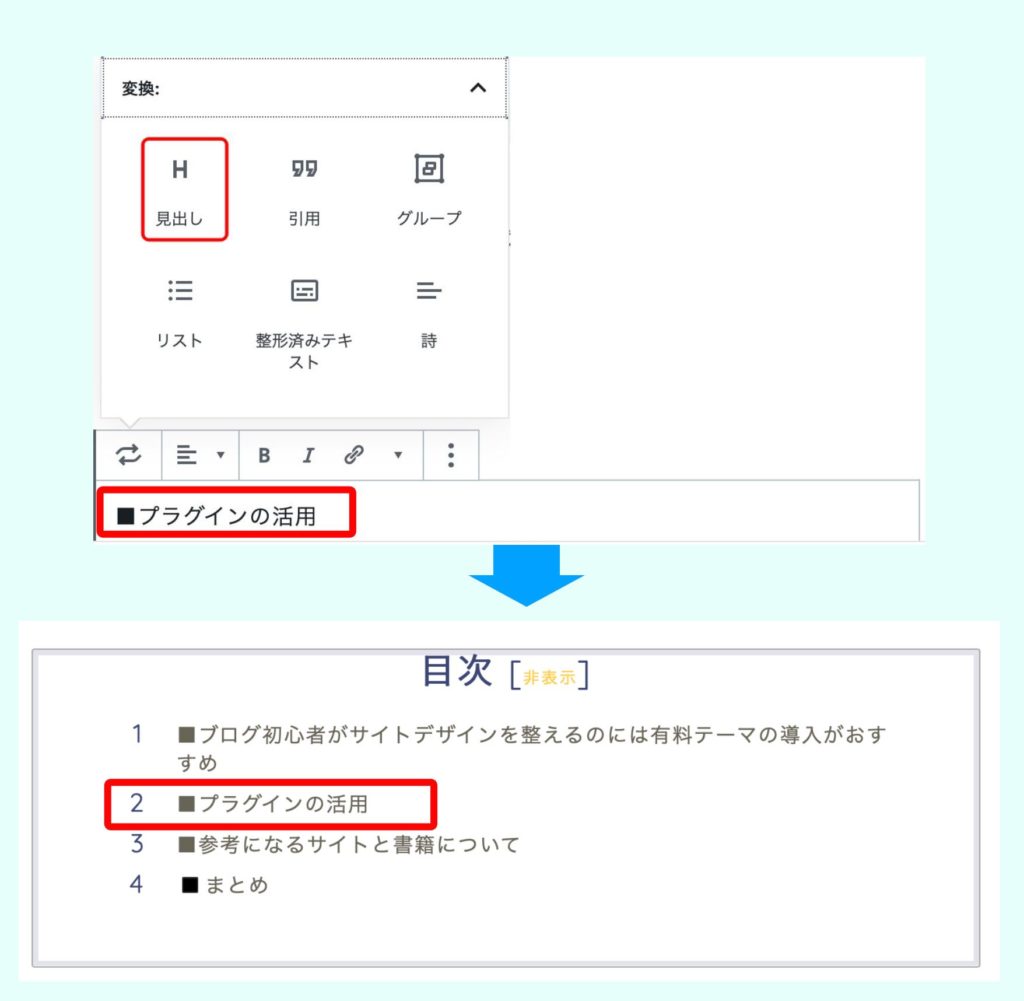
②は目次を自動的に作ってくれるプラグインです。
目次にしたいところをこのようにH2タグにしておくだけで、自動的に目次を作ってくれます。

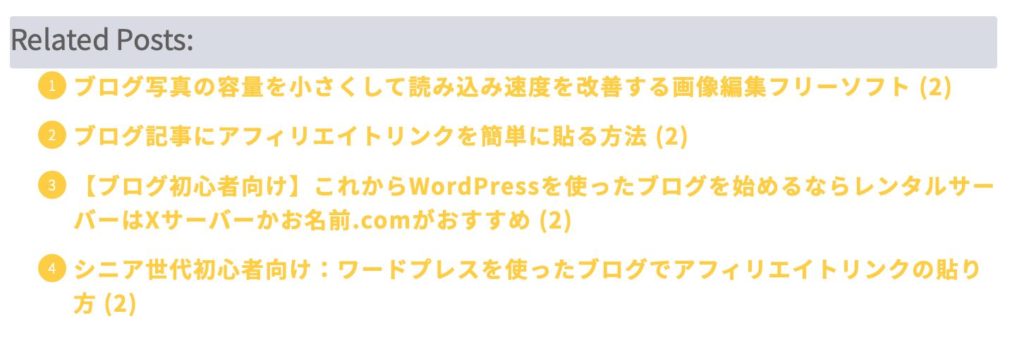
③は関連記事を自動的に表示してくれるプラグインです。特に何もしなくても、記事の下の方に関連記事を表示してくれます。

ただ、自分で是非関連記事として読んで欲しい記事が含まれない場合もあるので、その場合はブロックエディターで上述したブログカードとして入れておくと良いでしょう。
■参考になるサイトと書籍について
Jinを導入したけど、どう進めていいか最初は戸惑う場合もあるかと思います。
そんなときに頼りになるサイトがクロネさんのこちらの記事です。
それと最後に参考になる書籍を紹介しておきます。
「いちばんやさしいWordPressの教本」という本です。参考になります。
◾️まとめ
ブログ初心者が手間をかけずにサイトデザインを整えるのにおすすめの有料テーマJinと主なプラグインを紹介しました。
なるべくサイトデザインには時間をかけずに、記事そのものを書くことに集中したいものですよね。参考になれば嬉しいです。