こんにちは。生涯挑戦!をモットーにシニア世代を応援する、こうちゃんです。
画像編集ソフトcanvaは、色々な使い方ができて便利そうだけど、まだ使いこなせてないと感じてませんか。
私もそうでしたが、色々試して使いながら慣れていくのがおすすめです。
この記事では、noteのヘッダー画像に専用テンプレートを使うと無料版でもここまで使えてとても便利と感じたので、そのやり方の例を紹介します。
■canvaにはnoteのヘッダー画像サイズに合わせたテンプレートが用意されている
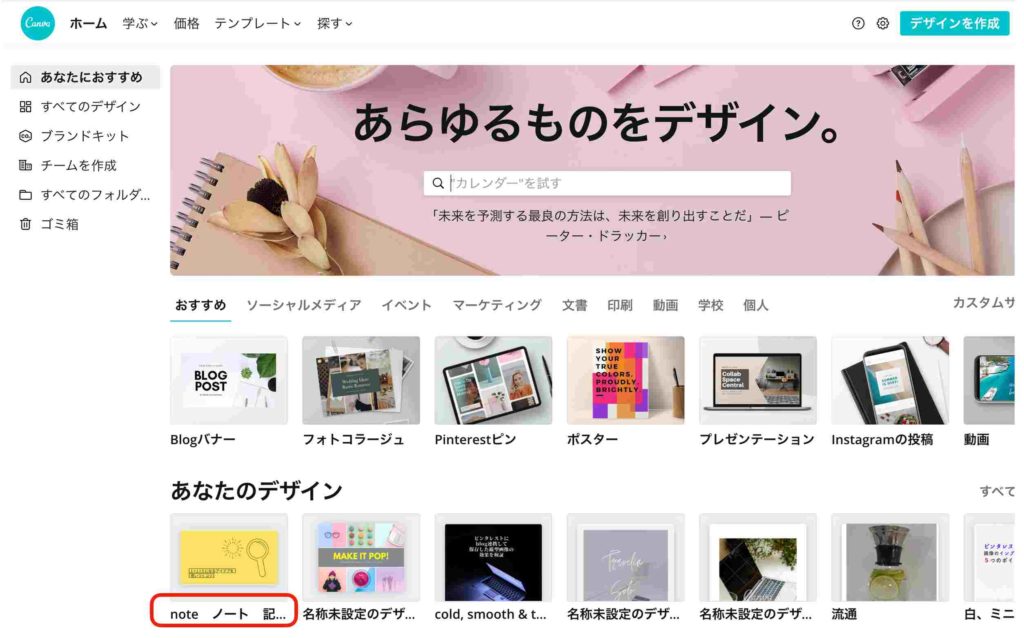
canvaの画面を開くと、Blogバナー、フォトコラージュ、Pinterestのピン、ポスターなど、何十種類ものメニューが出てきます。
本当にこのバナーの言葉通りあらゆるものをデザインできそうです。
その中で、noteというのがあるのに気づいたので、使ってみました。

■canvaでnoteのヘッダー画像のデザインを変える方法の実際
今回こちらのnoteの画像を、元はKeynoteで作ったものをcanvaで作ってみることにしました。

こちらはKeynoteで作ったので、サイズの考慮がされてなくて、下側の写真がヘッダー画像にした時にカットされてしまってます。
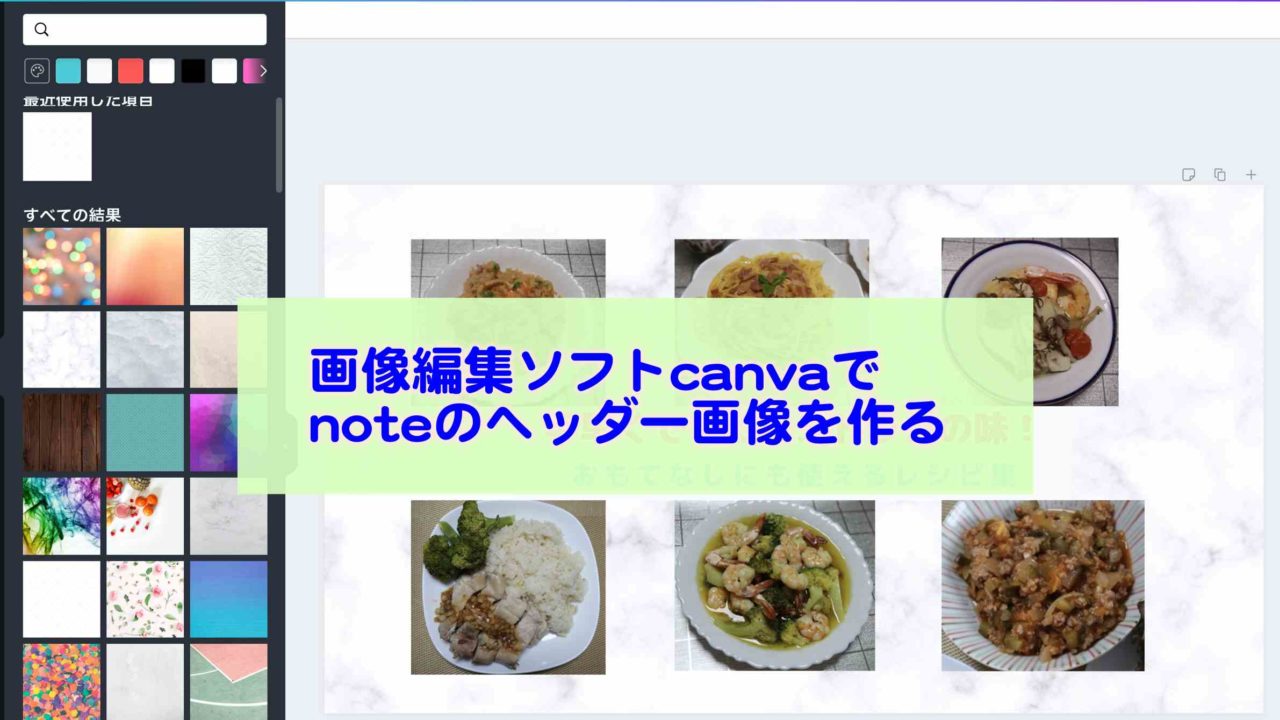
では、 canvaのnoteのテンプレを選ぶとこの様な画面になったので、薄緑のフレームの枠を選んで作っていくことにしました。

ここに元の画像の写真をコピペして、文字を入れて、背景のタグから、大理石模様の背景を選ぶとこうなります。

あとは、右上のダウンロードをクリックするとPC上にダウンロードされます。
ここまで、10分程度で簡単にできました。ダウンロードすれば、あとはnoteの編集画面でヘッダー画像を置き換えるだけです。
■canvaでnoteのヘッダー画像のデザインを変えた後
ヘッダー画像を入れ替えた後がこうなります。

元のヘッダー画像より、見た目が少しいい感じになりました。他にも無限の文字と壁紙やデザインが選べるので、デザインのセンスがある人だったら、もっと本格的にできるかもです。
■canvaでnoteのヘッダー画像を作るメリット
canvaでnoteのヘッダー画像を作って感じたメリットをまとめると以下です。
・画像サイズがnoteのヘッダー画像サイズに合わせたテンプレートなので、写真が途切れずに配置できる
・操作が直感的にできて短時間でサクサクできる
・壁紙などのデザインが豊富
特にnote専用にテンプレートのサイズが作られているので、後からサイズの調整が不要なのはありがたいです。
しかも、無料登録でここまでできるのはとてもありがたいです。
■まとめ
無料の画像編集ソフトcanvaの使い方として、noteのヘッダー画像を実際作る方法の例を紹介しました。
note以外に、twitterのヘッダーとか、Youtubeのサムネイルとか本当にありとあらゆるデザインに合わせたテンプレートが用意されています。
使わないと損ですので、実際使いながら慣れていくのをおすすめします。
ちなみにこちらが修正したnote記事のリンクです。