こんにちは。生涯挑戦!をモットーにシニア世代を応援する、こうちゃんです。
ブログは経験あってもアフィリエイトサイトを別ドメインで初めて作ろうとすると、いろいろわからないことだらけで戸惑いますよね。
こちらの記事で、サイトが表示されるまでの問題と解決策をまとめましたが、まだ別の問題が出てきました。
サイトの固定ページの記事の見出しが表示されない問題です。
こちらの方も、検索して対処方法を見つけて改善できたのでまとめておきます。
使っている有料テーマjin特有の使い方の知識が少し増えました。
■WordPressテーマjinで固定ページの見出しが表示されない問題
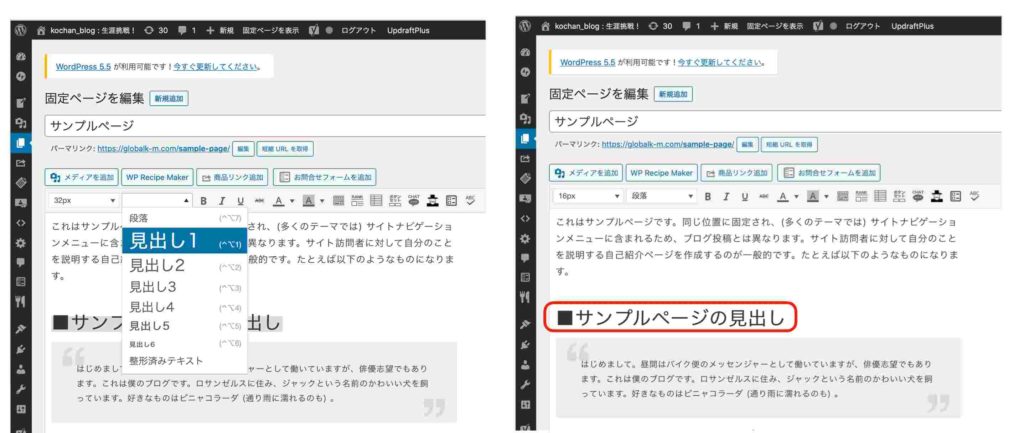
その問題とは、固定ページの見出しが、下書き段階でプレビューした時はこのように正常に表示されるのに、公開してから見てみると、見出しになっていないという問題です。
このように下書きでは、見出しを選択すると見出しとして表示されます。

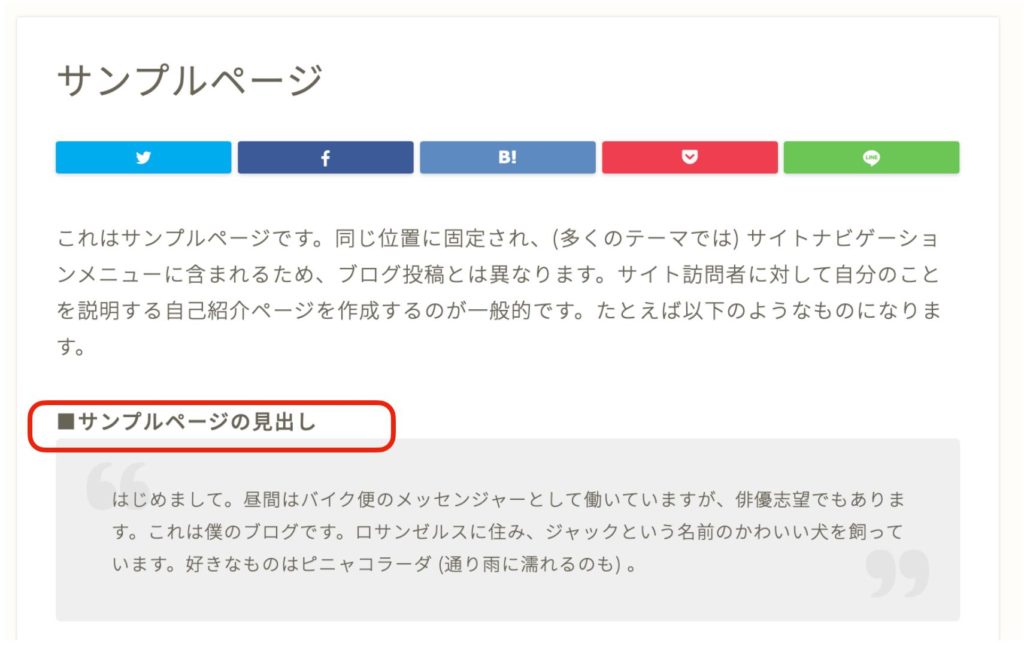
ところが公開したページを見るとこのように見出しのサイズになってならないという現象です。

クラシックエディターのせいなのか、悩んでブロックエディターでやってみたりもしましたが、改善しませんでした。
ググって同じような問題を経験している人がいないか見てみることにしました。
そしたら、有料テーマjinフォーラムのQ&Aにどんぴしゃりのものが見つかりました。
■WordPressテーマjinで固定ページの見出しが表示されない場合の解決策
それがこちらです。
質問と回答の一部を引用すると:
Q「現在固定ページをトップページに設定しているのですが、hタグで囲んでも見出し形式で表示されません。編集のビジュアル画面では見出し表示されるのですが、公開すると見出し形式が反映されません。」
A「ひょっとすると、トップページを「LP」にしていますか?
少し説明不足となっていて申し訳無いのですが、LPは皆さんが自由なデザインをしやすいように見出しデザインは反映されない(独自のh2見出しを使いやすい)しようとなっております。
代わりに「ショートコード」の欄にLP用見出しというものが用意されていますので、こちらをお使いいただければ幸いです。全く同じ症状です。
質問者からのコメント:
「トップページをLPからデフォルトテンプレートに変えたら、見出しがきちんと表示されました。」
「トップページをLPからデフォルトテンプレートに変える」ことをやろうとしましたが、「デフォルトテンプレート」になってました。
LPに変えてショートコードの欄のLP用見出しという方法を試してみまたところ解決しました。
実施したのは以下です。
・編集画面の右側にある「ページ属性」のプルダウンから「LP」になってないかチェック
・「デフォルトテンプレート」になってたのでLPに変えた。
・「ショートコード」の欄のLP用見出しを使った
こちらが、固定ページの編集画面でページ属性を「デフォルトテンプレート」から「LP」に変えたところです。

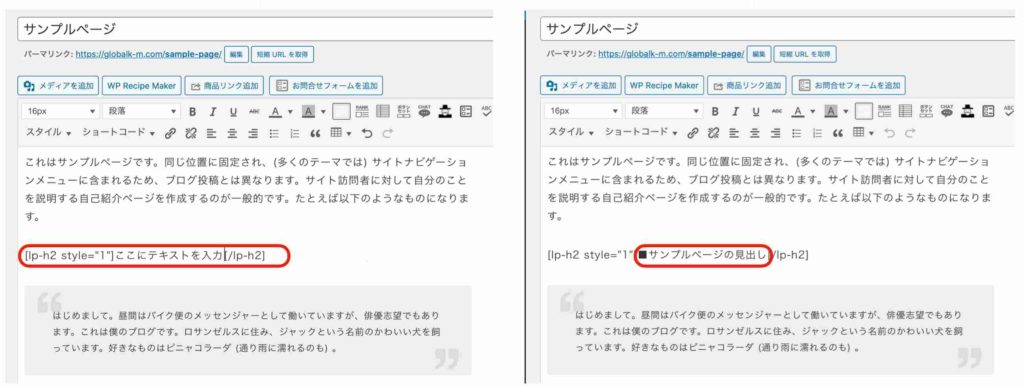
その上で「固定ページ」のクラシックエディターでの編集画面から、「ショートコード」のメニューがあったので、見出し(LP用)>見出し2(H2)を選びました。

次に「ここにテキストを入力」の部分に見出しタイトルをコピペして、更新ボタンを押しました。

実際どうなったかみてみました:

この様に無事見出しがきちんと表示されるようになりました。これにて一件落着です。
■WordPress固定ページのランディングページとデフォルトテンプレートとは何か
解決はできたのですが、そもそもWordPressでは「投稿」する機能でブログ記事作成をずっとしてきました。
なので、固定ページについては、プロフィールやプライバシーポリシーを作った時ぐらいに使ったきりでした。
いまさらながら、固定ページにはランディングページにするのと、デフォルトテンプレートとがあることに気づきました。
どうもランディングページとテンプレートと固定ページの意味がよく理解してませんでしたが、調べたことを整理すると:
固定ページには、商品の注文やお問い合わせなどのアクションを誘導する目的のランディングページ(LP)や、プロフィールやプライバシーポリシーなど「投稿」とは別の固定された記事などがあることがわかりました。
つまり、ランディングページはあくまで固定ページの1つと考えられます。
テンプレートというのは、固定ページをどんなレイアウトやデザインで表示させるかという型みたいなものと理解できました。
たとえば、右側にサイドバーが有り、無しとかいう具合です。これで言葉の定義がわかってすっきりしました。
■まとめ
WordPress固定ページでテーマjinを使って記事を作成した時に見出しが表示されない問題が生じた場合の対処方法をまとめました。
・編集画面の右側にある「ページ属性」のプルダウンから「LP」になってないかチェック
・「LP」になっていたので、「ショートコード」の欄のLP用見出しを使った
以上で対策できました。
参考になれば嬉しいです。