こんにちは。生涯挑戦!をモットーに新大人世代を応援する、こうちゃんです。
ワードプレス超初心者ですが、ブログのテーマをjinに変えて、
色々と必要なカスタマイズしています。
その中で、今日実施したのは「プライバシーポリシー」の設定です。
なにやら、むずかしそうな話に感じますが、
Googleアドセンスというのにパスするには必須だそうです。
これにパスしているわけではないのですが、
近いうちにトライするつもりで準備をしています。
こちらのグーグルのサイトにも推奨がされています。
プライバシーポリシーとは
そもそもプライバシーポリシーとは何で、どんな目的があるのでしょうか?
こちらのサイトからの引用です。
「プライバシーポリシー」とは、個人情報について、
その収集や活用、管理、保護などに関する取り扱いの方針を明文化したものをいいます。
すべてのウェブサイトに必要なものではありませんが、個人情報を収集するサイトの場合は、
プライバシーポリシーの制定と明記が必要とされています。
具体的には、以下の内容を有するウェブサイトが対象になります。
商品や各種サービスの申込み、確認
懸賞・クイズへの応募
カタログ・資料請求
会員制サイトへの登録や入会
イベントの参加申込み、施設の利用申込み
メールによる問い合わせ、照会や意見募集
電子会議室や掲示板
メルマガ等の配信登録
クッキーによるユーザー識別やアクセス情報の収集その他、何らかの形で個人情報を収集するもの
プライベートポリシーとは(広報Q&A)より引用
つまり、個人情報の保護に対する管理者の方針を明確に示す必要があるということですね。
テーマjinの場合の設定の仕方
今月2月から利用しているワードプレスのテーマjinの場合の設定方法は簡単でした。
以下の2つの手順を踏めば5分程度で設定できました。
1)プライバシーポリシーの雛形を修正
2)修正した内容をフッダーに表示
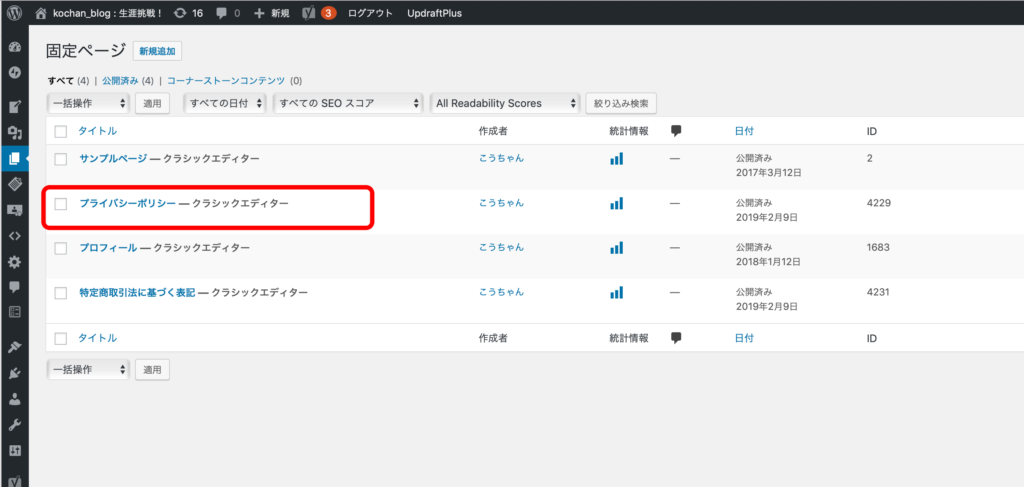
まず1)は、ダッシュボードから、固定ページ>プライバシーポリシー
をクリックします。

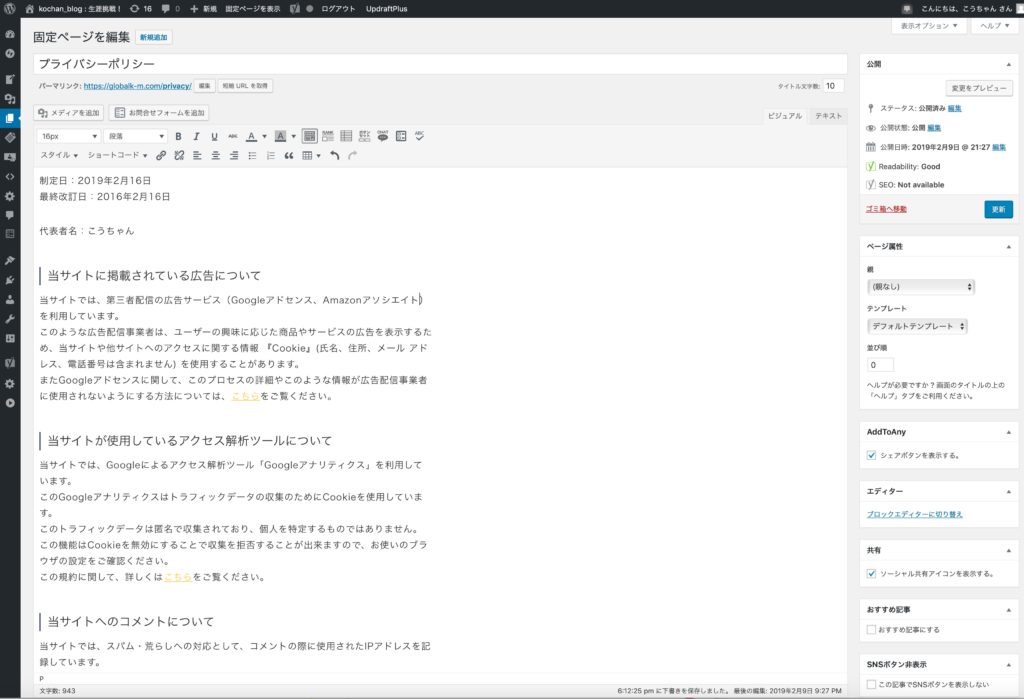
するとjinの雛形がすでに用意されていますので、日付と名前などを修正します。

これで修正は完了です。
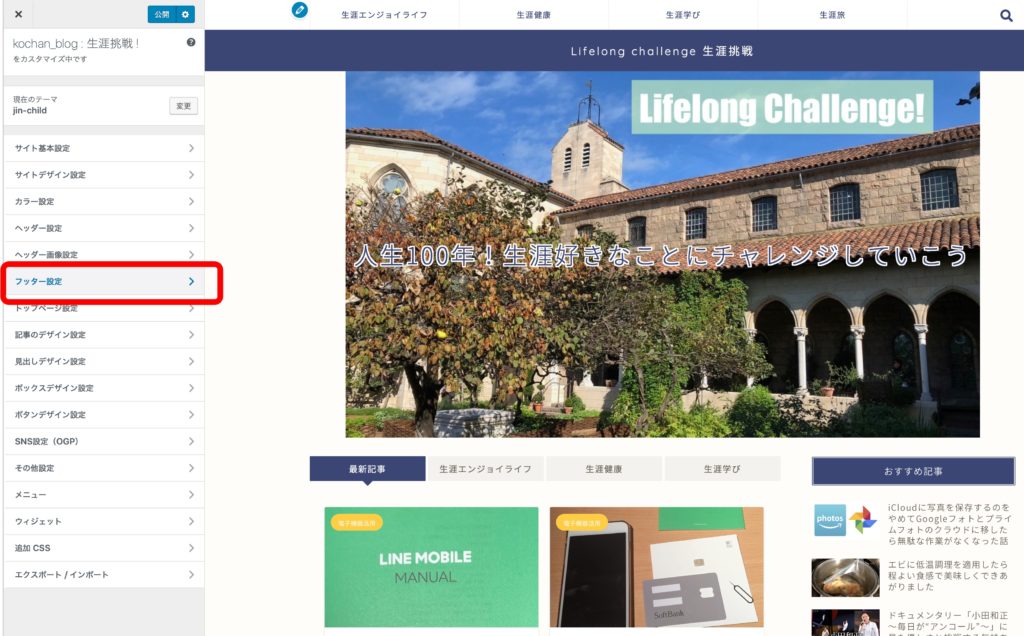
次に2)のブログのフッダーに表示させるには、
外観>カスタマイズ>フッダー設定を選びます。

そこでフッダー表示項目の選択で、「全て表示」を選べば完了です。
免責事項を表示させたくなければ、免責事項という文字を削除すればOKです。
私の場合は、個人情報をあまり表示させたくなかったので削除しました。
このあとサイトを見てみると、ちゃんとフッダーに表示されていました。

その他jin以外の場合のワードプレスでの設定の仕方
jin以外のテーマの場合の設定については、
ワードプレスでの設定のやり方が解説されている、こちらがわかり易いです。
ご参考になれば幸いです。