こんにちは。生涯挑戦!をモットーにシニア世代を応援する、こうちゃんです。
「ブログトップページに外部リンクを貼り付ける方法を知りたい。」
この記事では、そんなブログ初心者のためにWordPressのウィジェットというメニューを使った方法を紹介します。
今まで、個々の記事には外部リンクを貼ることはエディターの「埋め込み」でできましたが、トップページに外部リンクを貼る方法がわかりませんでした。少し面倒ですが慣れれば簡単です。
■トップページに外部リンクを貼り付ける手順
WordPressのウィジェットとは、トップページのサイドバーなどが編集できる機能のことです。
早速結論の手順を示します。
①サイトの画像データ(jpgデータ)をワードプレスの1つの記事の下書きに読み込む
②読み込んだ画像をメディアライブラリータグで、リンク先をカスタムURLにする
③画像にリンクさせたいURLをコピペする
④サイズをサイドバーサイズの300×250を選ぶ
⑤「投稿に挿入」ボタンを押す
⑥テキストタグで記事欄にタグが作られるのでコピーする
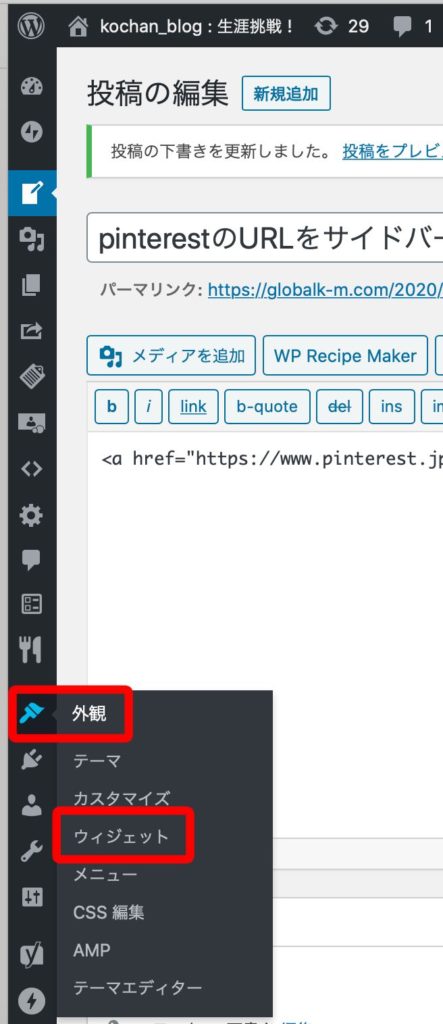
⑦ワードプレスダッシュボードメニュの外観>ウィジェットを選ぶ
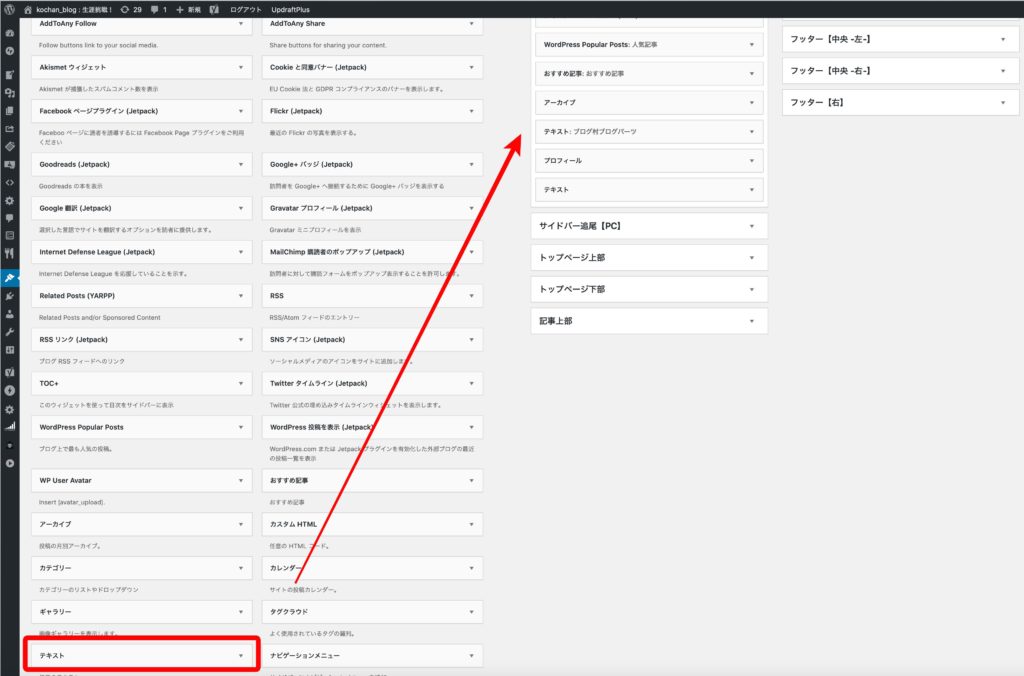
⑧「テキスト」を選び、表示させたい部分にドラッグする
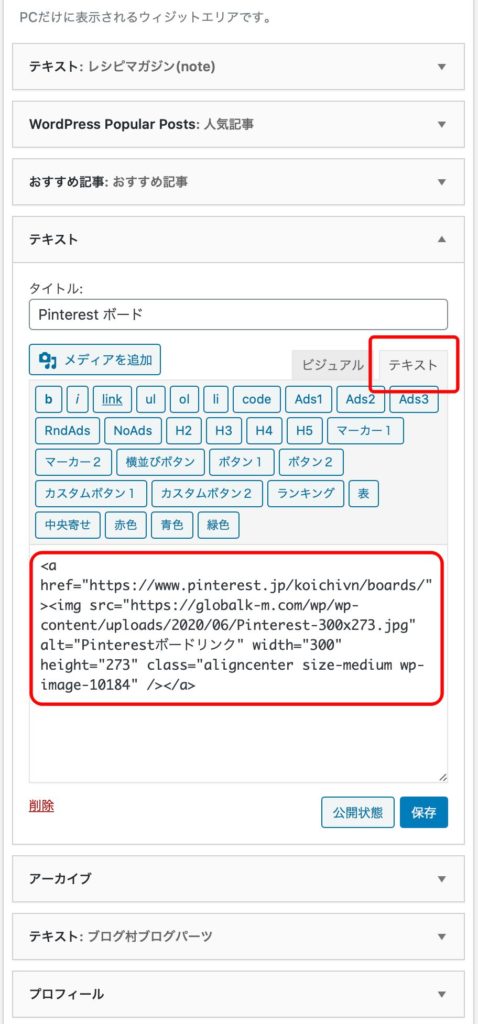
⑨テキストタグを選び、タイトルと先ほどコピーしたリンクタグをペーストする
⑩保存して完了
言葉だけだとわかりづらいので、これを実例でみていきます。
■自分のPinterestサイトのURLを貼り付けてみる
Pinterestをブログと連動させたいので、サイトのURLを上記手順に従って貼り付けてみました。
こちらが①の状態です。WordPressのクラシックエディットでメディアライブラリーから予め保存してある画像を読み込みます。

メディアを追加で画像ファイルを読み込みます。

次に、読み込んだ状態で、②の状態がこちらです。画像を選んで右側を少し書き加えます。

②と③の手順の通り、画像の説明を代替テキストに入れて、添付ファイルの表示設定を以下のようにして、URLを貼り付けます。③④です。

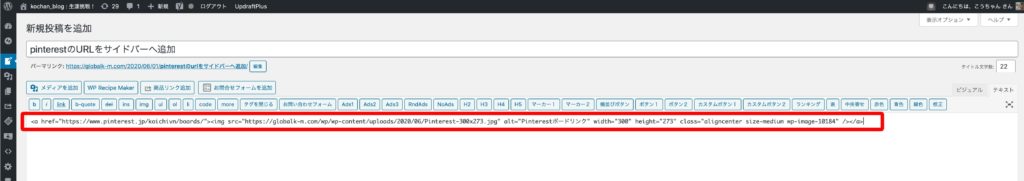
この状態で⑤「投稿に挿入」を押すと、エディット画面にしたのようにタグが表示されます。

これを⑦にあるようにコピーしてから、⑧のエディット>外観>ウィジェットを選びます。

次の画面で、「テキスト」を選んで、表示させたい箇所へドラッグします⑧。

テキストの部分を開いて、先ほどコピーいたタグを貼り付けます⑨。

これで保存をすれば完了です。
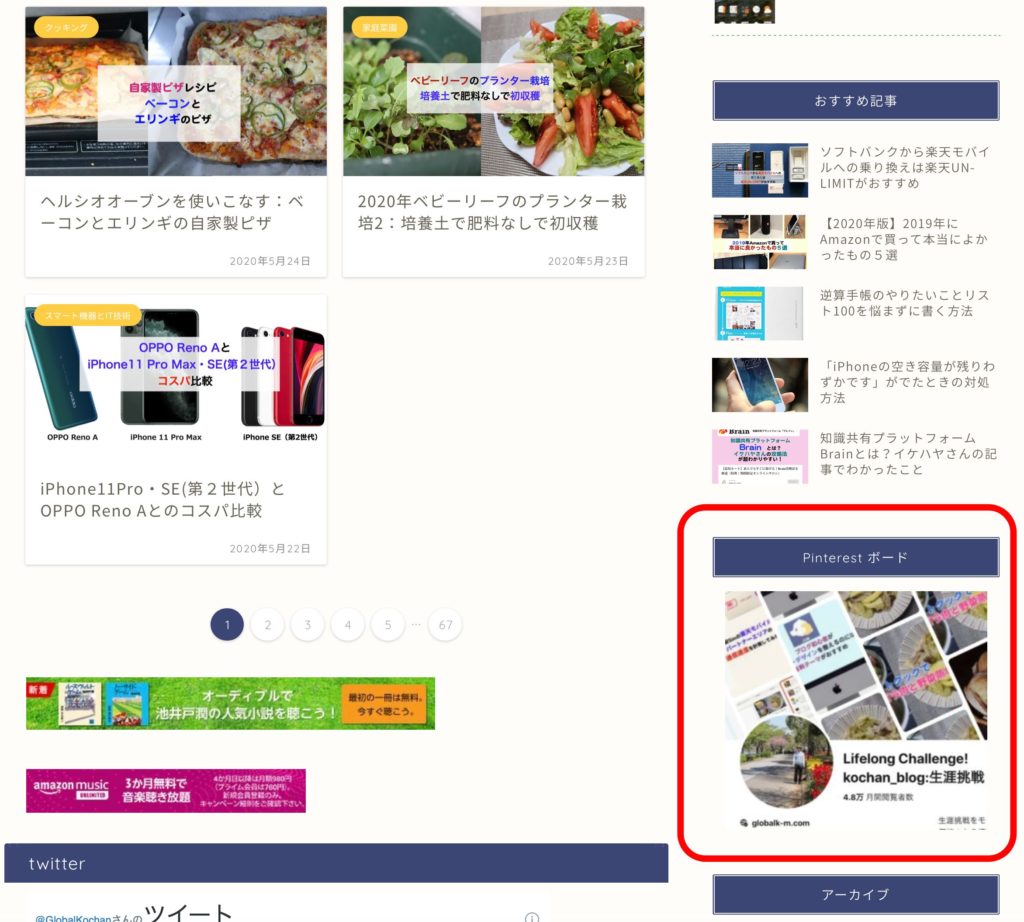
このようにうまく表示されていました

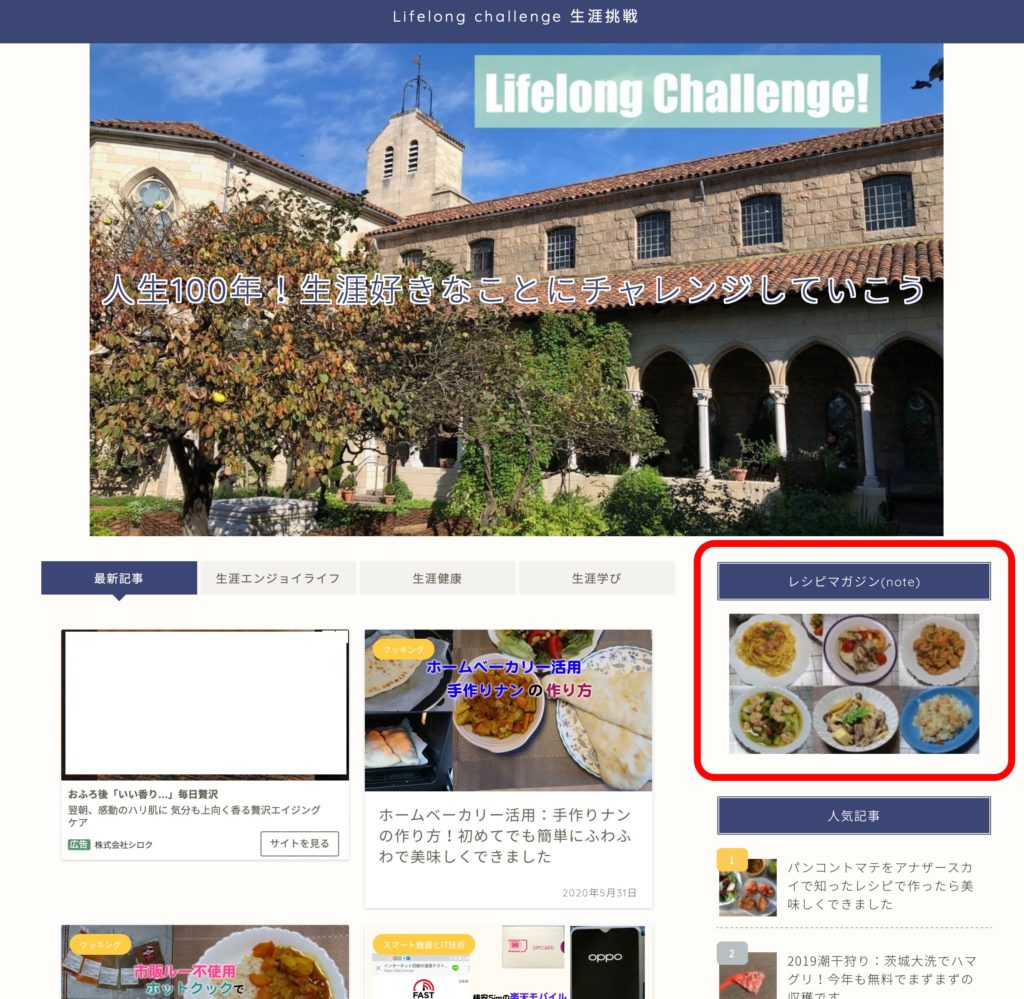
同様にして、自分のnoteのマガジンをリンクしたのがこちらです。

これで、任意のurlをトップページにリンクを貼った画像として入れることができます。
■まとめ
トップページに任意の外部リンクや自分の他のウェブサイトのURLを表示させる手順を紹介しました。
これでブログのサイト設計がやりやすくなると思います。
参考になれば嬉しいです。